H5P-Inhaltstypen: Unterschied zwischen den Versionen
(→Basisinhalte und komplexe Inhaltstypen: * Beispiel und Screencasst (h5p.glitch.me)) Markierung: 2017-Quelltext-Bearbeitung |
(C) Markierung: 2017-Quelltext-Bearbeitung |
||
| (218 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
[[H5P]] | Die folgende Liste enthält sowohl [[#Basisinhalte und komplexe Inhaltstypen|die komplexen H5P-Inhaltstypen als auch die Basisinhalte]]. Diese Liste erleichtert so, sich einen Überblick darüber zu verschaffen, welche H5P-Inhaltstypen es überhaupt gibt, und ermöglicht so, die für einen passenden Inhaltstypen auszuwählen. | ||
Da | Diese Liste soll möglichst vollständig sein. Da aber immer wieder neue H5P-Inhaltstypen entstehen und bestehende weiterentwickelt werden, kann es sein, dass dies nicht immer gelingt. - Im Zweifelsfall lohnt zum Vergleich ein Blick auf [https://h5p.org H5P.org]. | ||
==Basisinhalte und komplexe Inhaltstypen== | |||
== Basisinhalte und komplexe Inhaltstypen == | |||
Die so genannten Inhaltstypen lassen sich in zwei Gruppen einteilen: Basisinhalte und komplexe Inhaltstypen (Sets). | Die so genannten Inhaltstypen lassen sich in zwei Gruppen einteilen: Basisinhalte und komplexe Inhaltstypen (Sets). | ||
Inhaltstypen | === Basisinhalte === | ||
Die H5P-Inhaltstypen, die hier unter dem Begriff "Basisinhalte" zusammengefasst sind, ermöglichen entweder nur das Erstellen einer einzelnen interaktiven Übung oder einer Folge von interaktiven Übungen gleichen oder ähnlichen Typs. Zudem sind dies Inhaltstypen, die - in unterschiedlicher Zahl und Zusammensetzung - innerhalb der komplexen H5P-Inhaltstypen genutzt werden können. | |||
=== Komplexe Inhaltstypen === | |||
Komplexe Inhaltstypen erlauben es, verschiedene Basisinhalte zu einer festgelegten Reihe von Übungen sozusagen in einem vorgegebenen Rahmen zusammenzufassen. | Komplexe Inhaltstypen erlauben es, verschiedene Basisinhalte zu einer festgelegten Reihe von Übungen sozusagen in einem vorgegebenen Rahmen zusammenzufassen. | ||
Folgende komplexe H5P-Inhaltstypen gibt es: | |||
* [[Branching Scenario (H5P)|Branching Scenario]] | |||
* [[Column (H5P)|Column]] | |||
* [[Course Presentation (H5P)|Course Presentation]] | |||
* [[Image Hotspots (H5P)|Image Hotspots]] | |||
* [[Image Hotspots ZUM Edition (H5P)|Image Hotspots ZUM Edition]] | |||
* [[Interactive Book (H5P)|Interactive Book]] | |||
* [[Interactive Book - Simple (H5P)|Interactive Book - Simple]] | |||
* [[Interactive Video (H5P)|Interactive Video]] | |||
* [[Quiz (Question Set) (H5P)|Quiz (Question Set) Book]] | |||
* [[Virtual Tour (360) ZUM Edition (H5P)|Virtual Tour (360) ZUM Edition]] | |||
=== Über diese Seite === | |||
Da hier in ''ZUM Deutsch Lernen'' vorwiegend die H5P-Apps auf ZUM-Apps genutzt werden, sollen hier alle H5P-Inhaltstypen, die es auf ZUM-Apps gibt, vorgestellt werden. | Da hier in ''ZUM Deutsch Lernen'' vorwiegend die H5P-Apps auf ZUM-Apps genutzt werden, sollen hier alle H5P-Inhaltstypen, die es auf ZUM-Apps gibt, vorgestellt werden. | ||
Die | Die Beschreibungen der einzelnen H5P-Inhaltstypen stammen zu einem großen Teil von [https://ebildungslabor.de Nele Hirsch] und sind auf [https://h5p.glitch.me h5p.glitch.me] zu finden. | ||
Die Aussagen zur Nutzung der verschiedenen H5P-Inhaltstypen in DaF und DaZ beruhen vorwiegend auf eigenen Erfahrungen der Autoren dieser Seite. | |||
==== | ==AR Scavenger== | ||
Augmented reality fun! - Augmented reality, ohne hierfür speziell Software zu installieren, in Plattformen wie Canvas, Brightspace, Blackboard, Moodle and WordPress. | |||
==Accordion== | |||
[[Datei:H5P Symbolbild Accordion.png|zentriert|mini|Accordion|link=https://apps.zum.de/apps/6288]] | |||
{{siehe|Accordion (H5P)}} ''in DaF/DaZ'' | |||
Informationen werden übersichtlich in ausklappbaren Elementen präsentiert. | |||
Mit ''Accordion'' können Inhalte übersichtlich präsentiert werden, weil der größte Teil zunächst nicht sichtbar ist. Er erscheint, wenn man ausklappbare Überschriften anklickt. | |||
==== | ==Advanced Fill the Blanks== | ||
[[Datei:H5P Symbolbild Advanced Fill the Blanks.png|zentriert|mini|link=https://h5p.glitch.me/advanced.html]] | |||
{{siehe|Advanced Fill the Blanks (H5P)}} ''in DaF/DaZ'' | |||
Ein erweiterter Lückentext, der mehrere Lösungsmöglichkeiten beim eingegeben Text erlaubt. Außerdem kann differenzierteres Feedback eingegeben werden. | |||
Vergleiche: | |||
*[[#Fill in the Blanks|Fill in the Blanks]] | |||
==== | ==Advent Calendar (beta)== | ||
[[Datei:H5P Symbolbild Advent Calendar.png|zentriert|mini|Advent Calendar|link=https://apps.zum.de/apps/17534]] | |||
{{siehe|Advent Calendar (H5P)}} ''in DaF/DaZ'' | |||
Ein Adventskalender, erstellt von Oliver Tacke, in dem Videos, Audio-Dateien, Bilder, Texte und Links innerhalb jeder Tür eingefügt werden können. | |||
==Agametto (Image Blender)== | |||
[[Datei:H5P Symbolbild Agametto.png|zentriert|mini|Agametto|link=https://h5p.glitch.me/agamotto.html]] | |||
{{siehe|Agametto (H5P)}} ''in DaF/DaZ'' | |||
Mehrere Bilder werden neben-/ übereinander gelegt und können auf diese Weise interaktiv erkundet werden. Zu jedem Bild kann ein kurzer Text ergänzt werden. | |||
==== Quiz ( | ==Arithmetic Quiz== | ||
[[Datei:H5P Symbolbild Arithmetic Quiz.png|zentriert|mini|Arithmetic Quiz|link=https://apps.zum.de/apps/14080]] | |||
{{siehe|Arithmetic Quiz (H5P)}} ''in DaF/DaZ'' | |||
Mit einfachen Quiz-Übungen können die Grundrechenarten trainiert werden. | |||
==Audio== | |||
... | |||
==Audio Recorder== | |||
[[Datei:H5P Symbolbild Audio Recorder.png|zentriert|mini|Audio Recorder|link=https://apps.zum.de/apps/507]] | |||
{{siehe|Audio Recorder (H5P)}} ''in DaF/DaZ'' | |||
Mit diesem Inhaltstyp wird eine Aufnahmemöglichkeit zur Verfügung gestellt. Lernende und Lehrende können das nutzen, um Audio-Aufnahmen einzusprechen und dann herunterzuladen. | |||
==Bingo== | |||
[[Datei:H5P Bingo Symbolbild.png|zentriert|mini|link=https://apps.zum.de/apps/379|Bingo]] | |||
{{siehe|Bingo (H5P)}} ''in DaF/DaZ'' | |||
'''Bingo''' ist ein Inhaltstyp, der nicht von H5P.org stammt und extra installiert werden muss. Er ermöglicht Aktivitäten ähnlich der Aktivität [[Autogrammjagd]]. | |||
==Branching Scenario - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P Symbolbild Branching Scenario.png|zentriert|mini|Branching Scenario|link=https://apps.zum.de/apps/15582]] | |||
{{siehe|Branching Scenario (H5P)}} ''in DaF/DaZ'' | |||
Das '''Branching Scenario''' ist ein ''komplexer Inhaltstyp'', bei dem Nutzende aus mehreren Optionen auswählen können und damit dann entscheiden, was ihnen als nächstes angezeigt wird. | |||
==Chart== | |||
[[Datei:H5P Symbolbild Chart.png|zentriert|mini|Chart|link=https://apps.zum.de/apps/8543]] | |||
{{siehe|Chart (H5P)}} ''in DaF/DaZ'' | |||
Daten werden als Balken- oder Kreisdiagramm gestaltet und können auf diese Weise visualisiert werden. | |||
In einem Balken- oder Kreisdiagramm können Mengen / Verteilungen / Daten visualisiert werden. | |||
== | ==Collage== | ||
Mehrere Bilder können als Collage gestaltet und dann präsentiert werden. | |||
*[https://h5p.glitch.me/collage.html Beispiel und Screencast (h5p.glitch.me)] | |||
{{Box|Info| | |||
Bis auf Weiteres wird der Inhaltstyp Collage nicht auf ZUM-Apps angeboten werden. Grund ist die fehlende Möglichkeit in H5P, Urheberrechtsangaben für genutzte Bilder zu machen. (Stand Januar 2021) | |||
|Kurzinfo}} | |||
==Column - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
{{siehe|Column (H5P)}} ''in DaF/DaZ'' | |||
Dieser aus anderen H5P-Modulen zusammengesetzte komplexe Inhaltstyp, ermöglicht die größte Zahl an Basisinhaltstypen (aktuell 33), die zu einem interaktiven Arbeitsblatt mit Rückmeldungen kombiniert werden können. | |||
Mehrere Aufgabentypen und weitere Inhalte können als eine Art Webseite gestaltet werden. | |||
==Cornell Notes== | |||
{{siehe|Cornell Notes (H5P)}} ''in DaF/DaZ'' | |||
Mache Notizen unter Nutzung des Cornell Notes Systems in Plattformen wie Canvas, Brightspace, Blackboard, WordPress und Moodle. | |||
==== | ==Continues Text== | ||
[[Datei:H5P_Symbolbild_Continues_Text.png|zentriert|mini|Continues Text|link=https://apps.zum.de/apps/10478]] | |||
{{siehe|Continuous Text (H5P)}} ''in DaF/DaZ'' | |||
''Continuous Text'' ist ein Basis H5P-Modul, das es aktuell nur in [[Course Presentation]] gibt. (Stand Januar 2021) | |||
==Course Presentation - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P_Symbolbild_Course_Presentation.png|zentriert|mini|Course Presentation|link=https://apps.zum.de/apps/16679]] | |||
{{siehe|Course Presentation (H5P)}} ''in DaF/DaZ'' | |||
Der Inhaltstyp '''[[Course Presentation]]''' stellt Inhalte und didaktische Interaktionen als Präsentation dar. | |||
Er beinhaltet 9 Basisinhaltstypen und einen komplexen Inhaltstyp ([[Interactive Video]]). Zusätzlich können weitere Inhalte und Interaktionen eingefügt werden. Interessant sind u.a. [[Exportable Text Area]] und [[Continuous Text]]. | |||
==Crossword== | |||
[[Datei:H5P Crossword - Symbolbild.png|zentriert|mini|Crossword|link=https://apps.zum.de/apps/17077]] | |||
{{siehe|Crossword (H5P)}} ''in DaF/DaZ'' | |||
Mit Crossword kann man digitale Kreuzworträtsel erstellen. | |||
==Dialog Cards== | |||
[[Datei:H5P_Symbolbild_Dialog_Cards.png|zentriert|mini|Dialog Cards|link=https://apps.zum.de/apps/9424]] | |||
{{siehe|Dialog Cards (H5P)}} in DaF/DaZ''' | |||
Karteikarten mit Vorder- und Rückseite, die virtuell umgedreht werden können. Für Text, Bilder und Audio. | |||
== | ==Dictation== | ||
[[Datei:H5P_Symbolbild_Dictation.png|zentriert|mini|Dictation|link=https://apps.zum.de/apps/18955]] | |||
{{siehe|Dictation (H5P)}} ''in DaF/DaZ'' | |||
Audio-Aufnahme, die den Lernenden diktiert wird. Der geschriebene Text wird auf Fehler überprüft. | |||
==Documentation Tool== | |||
[[Datei:H5P_Symbolbild_Documentation_Tool.png|zentriert|mini|Documentation Tool|link=https://apps.zum.de/apps/14204]] | |||
{{siehe|Documentation Tool (H5P)}} ''in DaF/DaZ'' | |||
Es wird eine Online-Lernumgebung geschaffen, in der Lernende Schritt für Schritt durch eine bestimmte Herausforderung geleitet werden. Sie können dabei jeweils ihre Inhalte / Lösungen eintragen. Am Ende können sie ihr fertiges Dokument herunterladen. | |||
==== | ==Drag and Drop== | ||
[[Datei:H5P_Symbolbild_Drag_and_Drop.png|zentriert|mini|Drag and Drop|link=https://apps.zum.de/apps/20865]] | |||
{{siehe|Drag and Drop (H5P)}} ''in DaF/DaZ'' | |||
Text muss Bildern zugeordnet werden. | |||
Es wird ein Hintergrundbild hochgeladen und passender Text / Bilder zur Verfügung gestellt. Lernende sollen die Elemente auf die richtigen Stellen des Hintergrundbildes ziehen. | |||
==== | ==Drag the Words== | ||
[[Datei:H5P_Symbolbild_Drag_the_Words.png|zentriert|mini|Drag the Words|link=https://apps.zum.de/apps/9492]] | |||
{{siehe|Drag the Words (H5P)}} ''in DaF/DaZ'' | |||
Es werden mehrere Wörter präsentiert, die an die richtige Stelle in den Text gezogen werden müssen. | |||
Lernende ziehen Wörter an die passenden Stellen im Text und können anschließend überprüfen, ob alles stimmt. | |||
==Essay== | |||
[[Datei:H5P_Symbolbild_Essay.png|zentriert|mini|Essay - H5P|link=https://apps.zum.de/apps/13010]] | |||
{{siehe|Essay (H5P)}} ''in DaF/DaZ'' | |||
Lernende schreiben einen Text. Es wird überprüft, ob alle relevanten Stichpunkte enthalten sind. Darauf aufbauend erfolgt die Rückmeldung. | |||
==Fill in the Blanks== | |||
[[Datei:H5P_Symbolbild_Fill_in_the_Blanks.png|zentriert|mini|Fill in the Blanks|link=https://apps.zum.de/apps/18612]] | |||
{{siehe|Fill in the Blanks}} ''in DaF/DaZ'' | |||
Es wird ein Lückentext erstellt, den Lernende ausfüllen und Rückmeldung erhalten. | |||
Vergleiche: | |||
*[[#Advanced Fill the Blanks|Advanced Fill the Blanks]] | |||
<!-- | |||
==Fill in the Blanks - advanced== | |||
Siehe: | |||
*[[#Advanced Fill the Blanks|Advanced Fill the Blanks]] | |||
--> | |||
==Find the Hotspot== | |||
[[DateI:H5P Symbolbild Find the Hotspot.png|zentriert|mini|Find the Hotspot|link=https://apps.zum.de/apps/15195]] | |||
{{siehe|Find the Hotspot}} ''in DaF/DaZ'' | |||
Auf einem Bild soll eine bestimmte Stelle gefunden und markiert werden. | |||
==Find Multiple Hotspots== | |||
[[DateI:H5P Symbolbild Find Multiple Hotspots.png|zentriert|mini|Find Multiple Hotspots|link=https://apps.zum.de/apps/15194]] | |||
{{siehe|Find Multiple Hotspots}} ''in DaF/DaZ'' | |||
Auf einem Bild müssen mehrere Bereiche von den Lernenden markiert werden. | |||
==Find the Words== | |||
[[DateI:H5P Symbolbild Find the Words.png|zentriert|mini|Find the Words|link=https://apps.zum.de/apps/21127]] | |||
{{siehe|Find the Words}} ''in DaF/DaZ'' | |||
In einem Wortgitter werden mehrere Begriffe 'versteckt', die von Lernenden gefunden werden müssen. Die Stoppuhr sorgt für ein spielerisches Element. | |||
==Flashcards== | |||
[[Datei:H5P Symbolbild Flashcards.png|zentriert|mini|Flashcards|link=https://apps.zum.de/apps/142]] | |||
{{siehe|Flashcards}} ''in DaF/DaZ'' | |||
Lernende | Erstellt ein Set von Karten mit Aufgaben. Lernende geben ihre Lösung direkt ein und lassen sie überprüfen. | ||
Flashcards sind Karteikarten mit direkter Lösungsüberprüfung: Lernende sehen eine Frage, geben ihre Antwort dazu ein und erhalten eine direkte Rückmeldung. | |||
== | == Game Map == | ||
Die Game Map ist ein relativ neuer Inhaltstyp, programmiert von Oliver, mit dem man Spielkarten gestalten kann, auf denen die Nutzenden Schritt für Schritt Stationen bestehen müssen. Man kann festlegen, wann welche Station freigeschalten wird und z.B. auch wieviel Zeit für die Bewältigung einer Aufgabe ist. Es gibt dazu viele der bereits länger existierenden H5P-Interaktionen z.B. Drag and Drop, Multiple Choice und vieles mehr. | |||
{{siehe|Game Map}} | |||
== | ==Guess the Answer== | ||
Lernende sehe ein Bild und sollen raten, was es darstellt. Auf Klick wird die Lösung gezeigt. | |||
Lernenden wird ein Bild oder ein Video präsentiert, zu dem sie eine Assoziation oder eine Antwort finden sollen. Wenn sie sich etwas überlegt haben, klicken sie auf den 'Anzeige'-Button, um sich die Lösung zeigen zu lassen. | |||
* Beispiel und | *[https://h5p.glitch.me/guesstheanswer.html Beispiel und Screencast (h5p.glitch.me)] | ||
==== | ==H5P Transcript== | ||
Durch diesen Inhaltstyp kann man H5P.Audio, H5P.Video oder H5P.InteractiveVideo mit Untertiteln versehen. Dies funktioniert, indem vorher eine selbst erstellte oder generierte WebVTT-Datei in die Datei eingebunden wird, die das Texttranskript einschließlich Zeitstempel enthält. | |||
Der Inhaltstyp gehört noch nicht zu den offiziellen vom Kernteam H5P übernommenen Inhaltstypen. Mehr dazu [https://www.hoou.de/materials/h5p-transcript hier]. | |||
==iFrame Embedder== | |||
[[Datei:H5P Symbolbild iFrame Embedder.png|zentriert|mini|iFrame Embedder|link=https://apps.zum.de/apps/19623]] | |||
{{siehe|iFrame Embedder}} ''in DaF/DaZ'' | |||
Eine andere Webseite kann eingebunden werden. | |||
Mit diesem Typ kann eine beliebige Website innerhalb eines H5P-Inhalts integriert werden. | |||
==== | ==Image Choice== | ||
{{siehe|Image Choice}} ''in Daf/DaZ'' | |||
Erstelle eine Aufgabe, in der die Alternativen Bilder sind. | |||
==== | ==Image Hotspots== | ||
[[Datei:H5P Symbolbild Image Hotspots.png|zentriert|mini|Image Hotspots|link=https://apps.zum.de/apps/5249]] | |||
{{siehe|Image Hotspots}} ''in DaF/DaZ'' | |||
Wie [[Image Hotspots#ZUM Edition|Image Hotspots ZUM Edition]], aber mit weniger Möglichkeiten. | |||
Auf einem Bild werden mehrere Stellen markiert, zu denen sich Lernende Informationen anzeigen lassen können. | |||
==Image Hotspots ZUM Edition - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P Symbolbild Image Hotspots ZUM Edition.png|zentriert|mini|Image Hotspots ZUM Edition|link=https://apps.zum.de/apps/8034]] | |||
{{siehe|Image Hotspots ZUM Edition}} | |||
Wie [[#Image Hotspots|Image Hotspots]], aber mit mehr Möglichkeiten. | |||
Zusätzlich zu den Inhaltsobjekten "Text", "Video" und "Image" (wie bei "Image Hotspots") können hier auch noch 10 weitere Inhaltsobjekte eingebunden werden. | |||
==== Image Juxtaposition = | ==Image Juxtaposition== | ||
[[Datei:H5P Symbolbild Image Juxtaposition.png|zentriert|mini|Image Juxtaposition|link=https://apps.zum.de/apps/20920]] | |||
{{siehe|Image Juxtaposition}} | |||
Zwei Bilder werden übereinander gelegt und können über einen Schieberegel miteinander verglichen werden. | |||
==== Image Pairing = | ==Image Pairing== | ||
[[Datei:H5P Symbolbild Image Pairing.png|zentriert|mini|Image Pairing|link=https://apps.zum.de/apps/8449]] | |||
{{siehe|Image Pairing}} ''in DaF/DaZ'' | |||
Je zwei 'passende' Bilder müssen zusammengebracht werden, d.h. es müssen Paare gebildet werden. | |||
==== Image Sequencing = | ==Image Sequencing== | ||
[[Datei:H5P Symbolbild Image Sequencing.png|zentriert|mini|Image Sequencing|link=https://apps.zum.de/apps/21253]] | |||
{{siehe|Image Sequencing}} ''in DaF/DaZ'' | |||
Ein Set von Bildern muss in die richtige Reihenfolge gebracht werden. | |||
Mehrere Bilder müssen in eine bestimmte Reihenfolge gebracht werden. Eine Stoppuhr sorgt für ein spielerisches Element. | |||
==Image Slider== | |||
[[Datei:H5P Symbolbild Image Slider.png|zentriert|mini|Image Slider|link=https://apps.zum.de/apps/13967]] | |||
Mehrere Bilder werden als Slideshow präsentiert. | |||
Mit dem Image Slider können mehrere Bilder präsentiert werden. | |||
*[https://h5p.glitch.me/imageslider.html Beispiel und Screencast (h5p.glitch.me)] | |||
==Interactive Book - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P Symbolbild Interactive Book.png|zentriert|mini|Interactive Book|link=https://apps.zum.de/apps/21247]] | |||
{{siehe|Interactive Book}} ''in DaF/DaZ'' | |||
Interactive Book ist ein freier Inhaltstyp zum Erstellen interaktiver Bücher. Es ermöglicht, große Mengen interaktiver Inhalte wie interaktive Videos, Fragen, Kurs-Präsentationen (course presentations) und mehr auf zahlreichen Seiten zusammenzufügen. | |||
==Interactive Book - Simple== | |||
[[Datei:H5P Symbolbild Interactive Book - Simple.png|zentriert|mini|Interactive Book - Simple|link=https://apps.zum.de/apps/18718]] | |||
{{siehe|Interactive Book}} ''in DaF/DaZ'' | |||
... | |||
==Interactive Video - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P Symbolbild Interactive Video.png|zentriert|mini|Interactive Video|link=https://apps.zum.de/apps/15785]] | |||
{{siehe|Interactive Video}} ''in DaF/DaZ'' | |||
Mit '''[[Interactive Video]]''' können in einem Video interaktive Elemente integriert werden. Aktuell (Januar 2021) stehen 14 Basisinhalte dafür zur Verfügung. | |||
==KewAr Code== | |||
[[Datei:H5P Symbolbild KewAr Code.png|zentriert|mini|KewAr Code|link=https://apps.zum.de/apps/21266]] | |||
{{siehe|KewAr Code}} ''in DaF/DaZ'' | |||
KewAr Code ermöglicht es QR-Codes zu erstellen. Diese QR-Codes können URLs kodieren, aber auch eine Kontaktinformation, Ereignisse, Geo-Daten usw. Man kann diese QR-Codes mit einem QR-Code-Leser lesen (oft einfach mit der Kamera-App), um so die kodierte Handlung auszulösen.<ref>https://h5p.org/content-types/kewar-code; gesehen: 21.12.2020</ref> | |||
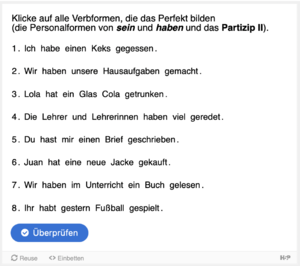
==Mark the Words== | |||
[[Datei:H5P Symbolbild Mark the Words.png|zentriert|mini|Mark the Words|link=https://apps.zum.de/apps/21161]] | |||
{{siehe|Mark the Words}} ''in DaF/DaZ'' | |||
In einem Text müssen alle Wörter markiert werden, die ein bestimmtes Merkmal aufweisen. | |||
==Matching== | |||
{{siehe|Matching}} ''in DaF/DaZ'' | |||
Einer Liste von Wörtern oder auch längeren Ausdrücken (oder auch von Bildern) auf der linken Seite muss jeweils ein passendes zweites Wort bzw. ein passender zweiter Ausdruck von der rechten Seite zugeordnet werden. | |||
==Memory Game== | |||
[[Datei:H5P Symbolbild Memory Game.png|zentriert|mini|Memory Game|link=https://apps.zum.de/apps/21085]] | |||
{{siehe|Memory Game}} ''in DaF/DaZ'' | |||
Mit '''[[Memory Game]]''' kann ein Memo-Spiel (Pairs) zum Online-Spielen - mit selbst gewählten Bildern - erstellt werden. | |||
==Multiple Choice== | |||
[[Datei:H5P Symbolbild Multiple Choice.png|zentriert|mini|Multiple Choice|link=https://apps.zum.de/apps/10387]] | |||
{{siehe|Multiple Choice (H5P)}} ''in DaF/DaZ}} | |||
Mit '''Multiple Choice''' werden zu einer Frage mehrere Antwortmöglichkeiten präsentiert, aus denen die Lerneden jeweils die richtige oder die richtigen auswählen und anklicken sollen. | |||
==Personality Quiz== | |||
<!--[[Datei:H5P Symbolbild Memory Game.png|zentriert|mini|Memory Game|link=https://apps.zum.de/apps/21085]]--> | |||
{{siehe|Personality Quiz}} ''in DaF/DaZ'' | |||
Nutzende beantworten mehrere Fragen - und erhalten eine 'Auflösung' dazu. Der Test ist eher spielerisch zu sehen. | |||
==Quiz (Question Set) - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | |||
[[Datei:H5P Symbolbild Quiz - Question Set.png|zentriert|mini|Quiz (Question Set)|link=https://apps.zum.de/apps/9973]] | |||
{{siehe|Quiz (Question Set)}} ''in DaF/DaZ | |||
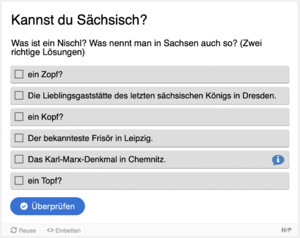
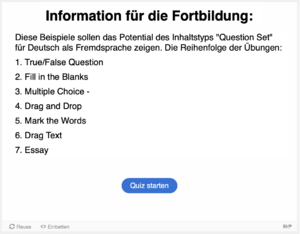
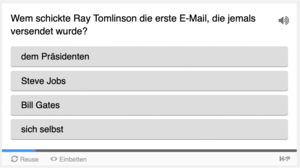
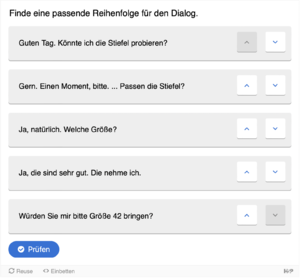
'''[[Quiz (Question Set)]]''' ermöglicht es, ein [[Quiz]] zu erstellen. Man kann dafür aus verschiedenen Fragetypen auswählen. | |||
==Single Choice Set== | |||
[[Datei:H5P Symbolbild Single Choice Set.png|zentriert|mini|Single Choice Set|link=https://apps.zum.de/apps/13603]] | |||
{{siehe|Single Choice Set}} ''in DaF/DaZ'' | |||
Mit '''[[Single Choice Set]]''' werden nacheinander mehrere Fragen mit Auswahlmöglichkeiten präsentiert, von denen jeweils eine richtig ist. | |||
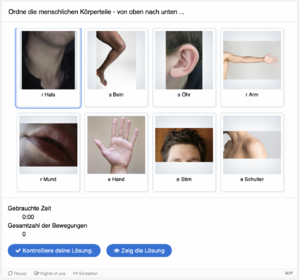
==Sort the Paragraphs== | |||
[[DateI:H5P Symbolbild Sort the Paragraphs.png|zentriert|mini|Sort the Paragraphs|link=https://apps.zum.de/apps/18090]] | |||
{{siehe|Sort the Paragraphs}} ''in DaF/DaZ'' | |||
Eine Reihe von Texten bzw. Absätzen müssen wieder in ihre richtige Reihenfolge gebracht werden. | |||
==Speak the Words== | |||
[[DateI:H5P Symbolbild Speak the Words.png|zentriert|mini|Speak the Words|link=https://apps.zum.de/apps/471]] | |||
{{siehe|Speak the Words - Speak the Words Set}} | |||
== | ==Speak the Words Set== | ||
[[DateI:H5P Symbolbild Speak the Words Set.png|zentriert|mini|Speak the Words Set|link=https://apps.zum.de/apps/473]] | |||
{{siehe|Speak the Words - Speak the Words Set}} | |||
== | ==Structure Strip== | ||
Interaktiver Struktur-Streifen(?) | |||
Erstelle interaktive "structure strips" in Publikationssystemen wie Canvas, Brightspace, Blackboard, Moodle und WordPress. | |||
=== ... | ==Summary== | ||
[[DateI:H5P Symbolbild Summary.png|zentriert|mini|Summary|link=https://apps.zum.de/apps/10103]] | |||
{{siehe|Summary}} ''in DaF/DaZ | |||
Mit '''[[Summary]]''' werden nacheinander jeweils mehrere Aussagen präsentiert. Aus diesen Aussagen muss jeweils eine richtige Aussage ausgewählt werden. Danach folgt das nächste Aussagen-Set. Die richtig gewählten Aussagen bleiben sichtbar stehen, so dass man am Ende eine Zusammenfassung aller richtigen Aussagen vor sich hat. | |||
==Timeline== | |||
[[DateI:H5P Symbolbild Timeline.png|zentriert|mini|Timeline|link=https://apps.zum.de/apps/6748]] | |||
{{siehe|Timeline}} ''in DaF/DaZ'' | |||
Zu einer Abfolge von Ereignissen wird ein Zeitstrahl erstellt. Lernende können diesen Datum für Datum erkunden. | |||
Ein zeitlicher Abschnitt kann als Zeitleiste gestaltet werden. Die einzelnen Einträge können mit Bildern, Audio und Videos dargestellt werden. | |||
==Timekeeper== | |||
Interessanter Ergänzungsinhaltstyp von H5P, programmiert von Oliver Tacke, '''[https://www.olivertacke.de/labs/2022/10/25/yet-another-new-h5p-content-type-that-starts-with-a-t/ mehr Informationen]''' | |||
Eignet sich als Timer zum Beispiel in komplexen Aufgabentypen wie Column. Da er noch kein offizieller Inhaltstyp von H5P ist, muss Timekeeper dort als ifremeEmbed eingebunden werden. | |||
Beispiel: https://apps.zum.de/apps/22097 | |||
{{H5p-zum|id=22097}} | |||
==True/False Question== | |||
[[DateI:H5P Symbolbild True-False Question.png|zentriert|mini|True/False Question|link=https://apps.zum.de/apps/10090]] | |||
{{siehe|True/False Question}} ''in DaF/DaZ'' | |||
Mit '''[[True/False Question]]''' wird eine Frage angezeigt, auf die Lernende mit 'Wahr' oder 'Falsch' antworten. Der Inhaltstyp wird am besten in Kombination mit anderen verwendet. | |||
==Twitter User Feed== | |||
Funktioniert aktuell nicht. Weitere Informationen hier: [[Twitter User Feed]] | |||
==Virtual Tour (360)== | |||
[[DateI:H5P Symbolbild Virtual Tour - 360.png|zentriert|mini|Virtual Tour (360)|link=https://apps.zum.de/apps/192]] | |||
{{siehe|Virtual Tour (360)}} ''in DaF/DaZ'' | |||
Es wird eine virtuelle Umgebung erstellt, die Lernende erkunden können. | |||
Es können 360 Grad Bilder präsentiert und zum Erkunden zur Verfügung gestellt werden. Lernende können zwischen mehreren Szenen wechseln und / oder 'Info-Punkte' anklicken. | |||
== | ==Virtual Tour (360) ZUM Edition - [[#Basisinhalte und komplexe Inhaltstypen|Komplexer Inhaltstyp]]== | ||
... | [[DateI:H5P Symbolbild Virtual Tour - 360 - ZUM Edition.png|zentriert|mini|Virtual Tour (360) ZUM Edition|link=https://apps.zum.de/apps/192]] | ||
{{siehe|Virtual Tour (360) ZUM Edition}} ''in DaF/DaZ'' | |||
Wie [[#Virtual Tour (360)|Virtual Tour (360)]], aber mit mehr Möglichkeiten ... | |||
== | ==appaer.in for Chat and Talk== | ||
... | |||
[[Kategorie:H5P|!]] | [[Kategorie:H5P|!]] | ||
[[Kategorie: | [[Kategorie:H5P-Inhaltstypen|!]] | ||
Version vom 30. April 2024, 09:38 Uhr
Die folgende Liste enthält sowohl die komplexen H5P-Inhaltstypen als auch die Basisinhalte. Diese Liste erleichtert so, sich einen Überblick darüber zu verschaffen, welche H5P-Inhaltstypen es überhaupt gibt, und ermöglicht so, die für einen passenden Inhaltstypen auszuwählen.
Diese Liste soll möglichst vollständig sein. Da aber immer wieder neue H5P-Inhaltstypen entstehen und bestehende weiterentwickelt werden, kann es sein, dass dies nicht immer gelingt. - Im Zweifelsfall lohnt zum Vergleich ein Blick auf H5P.org.
Basisinhalte und komplexe Inhaltstypen
Die so genannten Inhaltstypen lassen sich in zwei Gruppen einteilen: Basisinhalte und komplexe Inhaltstypen (Sets).
Basisinhalte
Die H5P-Inhaltstypen, die hier unter dem Begriff "Basisinhalte" zusammengefasst sind, ermöglichen entweder nur das Erstellen einer einzelnen interaktiven Übung oder einer Folge von interaktiven Übungen gleichen oder ähnlichen Typs. Zudem sind dies Inhaltstypen, die - in unterschiedlicher Zahl und Zusammensetzung - innerhalb der komplexen H5P-Inhaltstypen genutzt werden können.
Komplexe Inhaltstypen
Komplexe Inhaltstypen erlauben es, verschiedene Basisinhalte zu einer festgelegten Reihe von Übungen sozusagen in einem vorgegebenen Rahmen zusammenzufassen.
Folgende komplexe H5P-Inhaltstypen gibt es:
- Branching Scenario
- Column
- Course Presentation
- Image Hotspots
- Image Hotspots ZUM Edition
- Interactive Book
- Interactive Book - Simple
- Interactive Video
- Quiz (Question Set) Book
- Virtual Tour (360) ZUM Edition
Über diese Seite
Da hier in ZUM Deutsch Lernen vorwiegend die H5P-Apps auf ZUM-Apps genutzt werden, sollen hier alle H5P-Inhaltstypen, die es auf ZUM-Apps gibt, vorgestellt werden.
Die Beschreibungen der einzelnen H5P-Inhaltstypen stammen zu einem großen Teil von Nele Hirsch und sind auf h5p.glitch.me zu finden.
Die Aussagen zur Nutzung der verschiedenen H5P-Inhaltstypen in DaF und DaZ beruhen vorwiegend auf eigenen Erfahrungen der Autoren dieser Seite.
AR Scavenger
Augmented reality fun! - Augmented reality, ohne hierfür speziell Software zu installieren, in Plattformen wie Canvas, Brightspace, Blackboard, Moodle and WordPress.
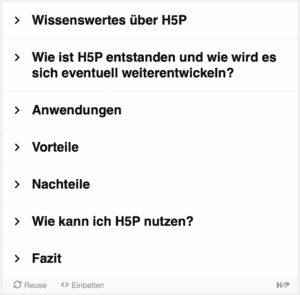
Accordion
- → Accordion (H5P) in DaF/DaZ
Informationen werden übersichtlich in ausklappbaren Elementen präsentiert.
Mit Accordion können Inhalte übersichtlich präsentiert werden, weil der größte Teil zunächst nicht sichtbar ist. Er erscheint, wenn man ausklappbare Überschriften anklickt.
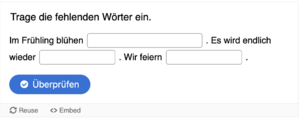
Advanced Fill the Blanks
- → Advanced Fill the Blanks (H5P) in DaF/DaZ
Ein erweiterter Lückentext, der mehrere Lösungsmöglichkeiten beim eingegeben Text erlaubt. Außerdem kann differenzierteres Feedback eingegeben werden.
Vergleiche:
Advent Calendar (beta)
- → Advent Calendar (H5P) in DaF/DaZ
Ein Adventskalender, erstellt von Oliver Tacke, in dem Videos, Audio-Dateien, Bilder, Texte und Links innerhalb jeder Tür eingefügt werden können.
Agametto (Image Blender)
- → Agametto (H5P) in DaF/DaZ
Mehrere Bilder werden neben-/ übereinander gelegt und können auf diese Weise interaktiv erkundet werden. Zu jedem Bild kann ein kurzer Text ergänzt werden.
Arithmetic Quiz
- → Arithmetic Quiz (H5P) in DaF/DaZ
Mit einfachen Quiz-Übungen können die Grundrechenarten trainiert werden.
Audio
...
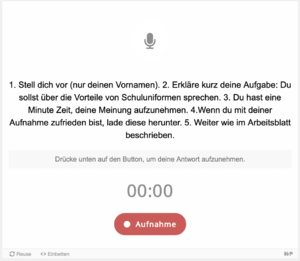
Audio Recorder
- → Audio Recorder (H5P) in DaF/DaZ
Mit diesem Inhaltstyp wird eine Aufnahmemöglichkeit zur Verfügung gestellt. Lernende und Lehrende können das nutzen, um Audio-Aufnahmen einzusprechen und dann herunterzuladen.
Bingo
- → Bingo (H5P) in DaF/DaZ
Bingo ist ein Inhaltstyp, der nicht von H5P.org stammt und extra installiert werden muss. Er ermöglicht Aktivitäten ähnlich der Aktivität Autogrammjagd.
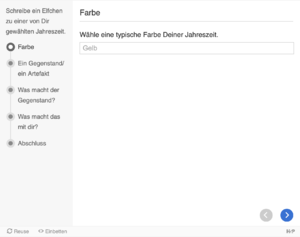
Branching Scenario - Komplexer Inhaltstyp
- → Branching Scenario (H5P) in DaF/DaZ
Das Branching Scenario ist ein komplexer Inhaltstyp, bei dem Nutzende aus mehreren Optionen auswählen können und damit dann entscheiden, was ihnen als nächstes angezeigt wird.
Chart
- → Chart (H5P) in DaF/DaZ
Daten werden als Balken- oder Kreisdiagramm gestaltet und können auf diese Weise visualisiert werden.
In einem Balken- oder Kreisdiagramm können Mengen / Verteilungen / Daten visualisiert werden.
Collage
Mehrere Bilder können als Collage gestaltet und dann präsentiert werden.
Column - Komplexer Inhaltstyp
- → Column (H5P) in DaF/DaZ
Dieser aus anderen H5P-Modulen zusammengesetzte komplexe Inhaltstyp, ermöglicht die größte Zahl an Basisinhaltstypen (aktuell 33), die zu einem interaktiven Arbeitsblatt mit Rückmeldungen kombiniert werden können.
Mehrere Aufgabentypen und weitere Inhalte können als eine Art Webseite gestaltet werden.
Cornell Notes
- → Cornell Notes (H5P) in DaF/DaZ
Mache Notizen unter Nutzung des Cornell Notes Systems in Plattformen wie Canvas, Brightspace, Blackboard, WordPress und Moodle.
Continues Text
- → Continuous Text (H5P) in DaF/DaZ
Continuous Text ist ein Basis H5P-Modul, das es aktuell nur in Course Presentation gibt. (Stand Januar 2021)
Course Presentation - Komplexer Inhaltstyp
- → Course Presentation (H5P) in DaF/DaZ
Der Inhaltstyp Course Presentation stellt Inhalte und didaktische Interaktionen als Präsentation dar.
Er beinhaltet 9 Basisinhaltstypen und einen komplexen Inhaltstyp (Interactive Video). Zusätzlich können weitere Inhalte und Interaktionen eingefügt werden. Interessant sind u.a. Exportable Text Area und Continuous Text.
Crossword
- → Crossword (H5P) in DaF/DaZ
Mit Crossword kann man digitale Kreuzworträtsel erstellen.
Dialog Cards
- → Dialog Cards (H5P) in DaF/DaZ
Karteikarten mit Vorder- und Rückseite, die virtuell umgedreht werden können. Für Text, Bilder und Audio.
Dictation
- → Dictation (H5P) in DaF/DaZ
Audio-Aufnahme, die den Lernenden diktiert wird. Der geschriebene Text wird auf Fehler überprüft.
Documentation Tool
- → Documentation Tool (H5P) in DaF/DaZ
Es wird eine Online-Lernumgebung geschaffen, in der Lernende Schritt für Schritt durch eine bestimmte Herausforderung geleitet werden. Sie können dabei jeweils ihre Inhalte / Lösungen eintragen. Am Ende können sie ihr fertiges Dokument herunterladen.
Drag and Drop
- → Drag and Drop (H5P) in DaF/DaZ
Text muss Bildern zugeordnet werden.
Es wird ein Hintergrundbild hochgeladen und passender Text / Bilder zur Verfügung gestellt. Lernende sollen die Elemente auf die richtigen Stellen des Hintergrundbildes ziehen.
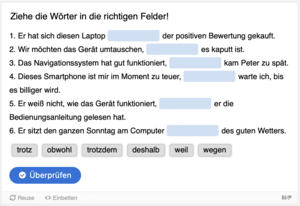
Drag the Words
- → Drag the Words (H5P) in DaF/DaZ
Es werden mehrere Wörter präsentiert, die an die richtige Stelle in den Text gezogen werden müssen.
Lernende ziehen Wörter an die passenden Stellen im Text und können anschließend überprüfen, ob alles stimmt.
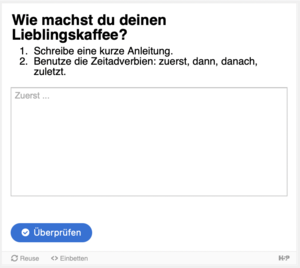
Essay
- → Essay (H5P) in DaF/DaZ
Lernende schreiben einen Text. Es wird überprüft, ob alle relevanten Stichpunkte enthalten sind. Darauf aufbauend erfolgt die Rückmeldung.
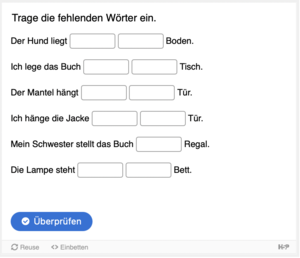
Fill in the Blanks
- → Fill in the Blanks in DaF/DaZ
Es wird ein Lückentext erstellt, den Lernende ausfüllen und Rückmeldung erhalten.
Vergleiche:
Find the Hotspot
- → Find the Hotspot in DaF/DaZ
Auf einem Bild soll eine bestimmte Stelle gefunden und markiert werden.
Find Multiple Hotspots
- → Find Multiple Hotspots in DaF/DaZ
Auf einem Bild müssen mehrere Bereiche von den Lernenden markiert werden.
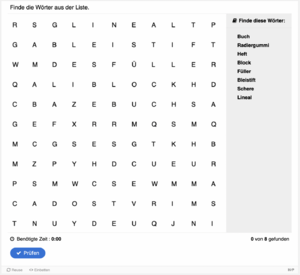
Find the Words
- → Find the Words in DaF/DaZ
In einem Wortgitter werden mehrere Begriffe 'versteckt', die von Lernenden gefunden werden müssen. Die Stoppuhr sorgt für ein spielerisches Element.
Flashcards
- → Flashcards in DaF/DaZ
Erstellt ein Set von Karten mit Aufgaben. Lernende geben ihre Lösung direkt ein und lassen sie überprüfen.
Flashcards sind Karteikarten mit direkter Lösungsüberprüfung: Lernende sehen eine Frage, geben ihre Antwort dazu ein und erhalten eine direkte Rückmeldung.
Game Map
Die Game Map ist ein relativ neuer Inhaltstyp, programmiert von Oliver, mit dem man Spielkarten gestalten kann, auf denen die Nutzenden Schritt für Schritt Stationen bestehen müssen. Man kann festlegen, wann welche Station freigeschalten wird und z.B. auch wieviel Zeit für die Bewältigung einer Aufgabe ist. Es gibt dazu viele der bereits länger existierenden H5P-Interaktionen z.B. Drag and Drop, Multiple Choice und vieles mehr.
- → Game Map
Guess the Answer
Lernende sehe ein Bild und sollen raten, was es darstellt. Auf Klick wird die Lösung gezeigt.
Lernenden wird ein Bild oder ein Video präsentiert, zu dem sie eine Assoziation oder eine Antwort finden sollen. Wenn sie sich etwas überlegt haben, klicken sie auf den 'Anzeige'-Button, um sich die Lösung zeigen zu lassen.
H5P Transcript
Durch diesen Inhaltstyp kann man H5P.Audio, H5P.Video oder H5P.InteractiveVideo mit Untertiteln versehen. Dies funktioniert, indem vorher eine selbst erstellte oder generierte WebVTT-Datei in die Datei eingebunden wird, die das Texttranskript einschließlich Zeitstempel enthält. Der Inhaltstyp gehört noch nicht zu den offiziellen vom Kernteam H5P übernommenen Inhaltstypen. Mehr dazu hier.
iFrame Embedder
- → iFrame Embedder in DaF/DaZ
Eine andere Webseite kann eingebunden werden.
Mit diesem Typ kann eine beliebige Website innerhalb eines H5P-Inhalts integriert werden.
Image Choice
- → Image Choice in Daf/DaZ
Erstelle eine Aufgabe, in der die Alternativen Bilder sind.
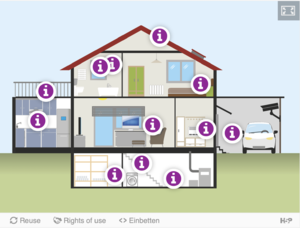
Image Hotspots
- → Image Hotspots in DaF/DaZ
Wie Image Hotspots ZUM Edition, aber mit weniger Möglichkeiten.
Auf einem Bild werden mehrere Stellen markiert, zu denen sich Lernende Informationen anzeigen lassen können.
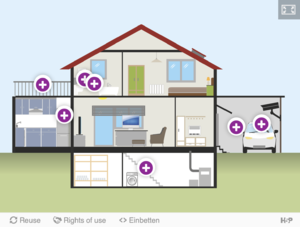
Image Hotspots ZUM Edition - Komplexer Inhaltstyp
Wie Image Hotspots, aber mit mehr Möglichkeiten.
Zusätzlich zu den Inhaltsobjekten "Text", "Video" und "Image" (wie bei "Image Hotspots") können hier auch noch 10 weitere Inhaltsobjekte eingebunden werden.
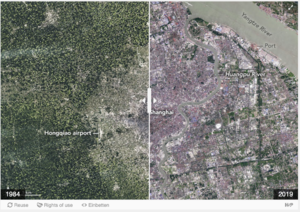
Image Juxtaposition
Zwei Bilder werden übereinander gelegt und können über einen Schieberegel miteinander verglichen werden.
Image Pairing
- → Image Pairing in DaF/DaZ
Je zwei 'passende' Bilder müssen zusammengebracht werden, d.h. es müssen Paare gebildet werden.
Image Sequencing
- → Image Sequencing in DaF/DaZ
Ein Set von Bildern muss in die richtige Reihenfolge gebracht werden.
Mehrere Bilder müssen in eine bestimmte Reihenfolge gebracht werden. Eine Stoppuhr sorgt für ein spielerisches Element.
Image Slider
Mehrere Bilder werden als Slideshow präsentiert.
Mit dem Image Slider können mehrere Bilder präsentiert werden.
Interactive Book - Komplexer Inhaltstyp
- → Interactive Book in DaF/DaZ
Interactive Book ist ein freier Inhaltstyp zum Erstellen interaktiver Bücher. Es ermöglicht, große Mengen interaktiver Inhalte wie interaktive Videos, Fragen, Kurs-Präsentationen (course presentations) und mehr auf zahlreichen Seiten zusammenzufügen.
Interactive Book - Simple
- → Interactive Book in DaF/DaZ
...
Interactive Video - Komplexer Inhaltstyp
- → Interactive Video in DaF/DaZ
Mit Interactive Video können in einem Video interaktive Elemente integriert werden. Aktuell (Januar 2021) stehen 14 Basisinhalte dafür zur Verfügung.
KewAr Code
- → KewAr Code in DaF/DaZ
KewAr Code ermöglicht es QR-Codes zu erstellen. Diese QR-Codes können URLs kodieren, aber auch eine Kontaktinformation, Ereignisse, Geo-Daten usw. Man kann diese QR-Codes mit einem QR-Code-Leser lesen (oft einfach mit der Kamera-App), um so die kodierte Handlung auszulösen.[1]
Mark the Words
- → Mark the Words in DaF/DaZ
In einem Text müssen alle Wörter markiert werden, die ein bestimmtes Merkmal aufweisen.
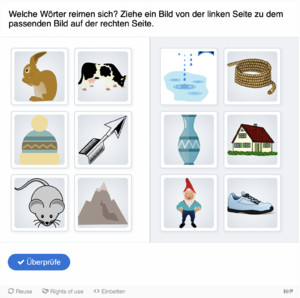
Matching
- → Matching in DaF/DaZ
Einer Liste von Wörtern oder auch längeren Ausdrücken (oder auch von Bildern) auf der linken Seite muss jeweils ein passendes zweites Wort bzw. ein passender zweiter Ausdruck von der rechten Seite zugeordnet werden.
Memory Game
- → Memory Game in DaF/DaZ
Mit Memory Game kann ein Memo-Spiel (Pairs) zum Online-Spielen - mit selbst gewählten Bildern - erstellt werden.
Multiple Choice
- → Multiple Choice (H5P) in DaF/DaZ}}
Mit Multiple Choice werden zu einer Frage mehrere Antwortmöglichkeiten präsentiert, aus denen die Lerneden jeweils die richtige oder die richtigen auswählen und anklicken sollen.
Personality Quiz
- → Personality Quiz in DaF/DaZ
Nutzende beantworten mehrere Fragen - und erhalten eine 'Auflösung' dazu. Der Test ist eher spielerisch zu sehen.
Quiz (Question Set) - Komplexer Inhaltstyp
- → Quiz (Question Set) in DaF/DaZ
Quiz (Question Set) ermöglicht es, ein Quiz zu erstellen. Man kann dafür aus verschiedenen Fragetypen auswählen.
Single Choice Set
- → Single Choice Set in DaF/DaZ
Mit Single Choice Set werden nacheinander mehrere Fragen mit Auswahlmöglichkeiten präsentiert, von denen jeweils eine richtig ist.
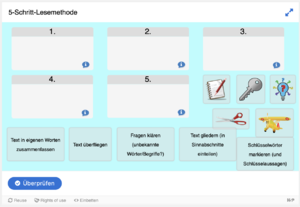
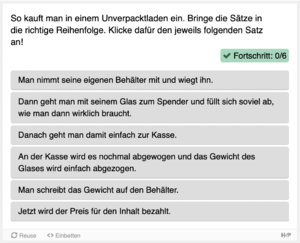
Sort the Paragraphs
- → Sort the Paragraphs in DaF/DaZ
Eine Reihe von Texten bzw. Absätzen müssen wieder in ihre richtige Reihenfolge gebracht werden.
Speak the Words
Speak the Words Set
Structure Strip
Interaktiver Struktur-Streifen(?)
Erstelle interaktive "structure strips" in Publikationssystemen wie Canvas, Brightspace, Blackboard, Moodle und WordPress.
Summary
- → Summary in DaF/DaZ
Mit Summary werden nacheinander jeweils mehrere Aussagen präsentiert. Aus diesen Aussagen muss jeweils eine richtige Aussage ausgewählt werden. Danach folgt das nächste Aussagen-Set. Die richtig gewählten Aussagen bleiben sichtbar stehen, so dass man am Ende eine Zusammenfassung aller richtigen Aussagen vor sich hat.
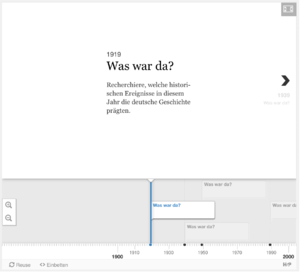
Timeline
- → Timeline in DaF/DaZ
Zu einer Abfolge von Ereignissen wird ein Zeitstrahl erstellt. Lernende können diesen Datum für Datum erkunden.
Ein zeitlicher Abschnitt kann als Zeitleiste gestaltet werden. Die einzelnen Einträge können mit Bildern, Audio und Videos dargestellt werden.
Timekeeper
Interessanter Ergänzungsinhaltstyp von H5P, programmiert von Oliver Tacke, mehr Informationen Eignet sich als Timer zum Beispiel in komplexen Aufgabentypen wie Column. Da er noch kein offizieller Inhaltstyp von H5P ist, muss Timekeeper dort als ifremeEmbed eingebunden werden. Beispiel: https://apps.zum.de/apps/22097
True/False Question
- → True/False Question in DaF/DaZ
Mit True/False Question wird eine Frage angezeigt, auf die Lernende mit 'Wahr' oder 'Falsch' antworten. Der Inhaltstyp wird am besten in Kombination mit anderen verwendet.
Twitter User Feed
Funktioniert aktuell nicht. Weitere Informationen hier: Twitter User Feed
Virtual Tour (360)
- → Virtual Tour (360) in DaF/DaZ
Es wird eine virtuelle Umgebung erstellt, die Lernende erkunden können.
Es können 360 Grad Bilder präsentiert und zum Erkunden zur Verfügung gestellt werden. Lernende können zwischen mehreren Szenen wechseln und / oder 'Info-Punkte' anklicken.
Virtual Tour (360) ZUM Edition - Komplexer Inhaltstyp
- → Virtual Tour (360) ZUM Edition in DaF/DaZ
Wie Virtual Tour (360), aber mit mehr Möglichkeiten ...
appaer.in for Chat and Talk
...
- ↑ https://h5p.org/content-types/kewar-code; gesehen: 21.12.2020