Hilfe:Erste Schritte/Schritt 4
- Einleitung
- Schritt 1: Benutzerkonto und Anmeldung
- Schritt 2: Benutzerseite bearbeiten
- Schritt 3: Links einfügen
- Schritt 4: Bilder und Videos einbinden
- Schritt 5: Interaktive Übungen erstellen
- Prüfung
- Fleißarbeit 1 für fortgeschrittene Nutzer
- Fleißarbeit 2 - Externe Tools - für fortgeschrittene Nutzer
Im Virtuell-Editor 1:
- Kopiere die File-Benennung des Bildes:
File:Felis silvestris - July 2007-1.jpg
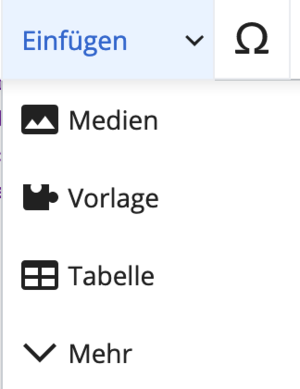
- Gehe auf <Einfügen> und dann auf <Medien>.
Im Virtuell-Editor 2:
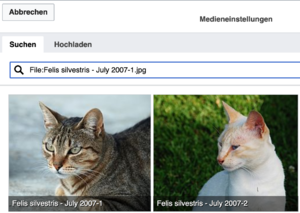
- Füge jetzt die kopierte File-Benennung des Bildes in das Suchfeld ein. Es könnte auch nach einem Wort wie "cat" ("Katze" funktioniert aktuell nicht) gesucht werden.
- Wähle das Bild aus.
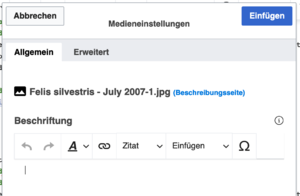
Im Virtuell-Editor 2:
Ergebnis: Das Bild wird als "Mini"-Bild eingefügt.
Alternativ kannst du die auf Wiki Commons erhaltene File-Benennung des Bildes über „Quelltext bearbeiten“:
„Quelltext bearbeiten“: Größe des Bildes anpassen.
1.2.3 Während des Einfügens - Größe:
Die Größe der Bilder, die aus Wikimedia Commons eingefügt werden, muss per Hand verändert werden.
Beispiel:
[[Datei:Felis silvestris - July 2007-1.jpg|400px]]
Ein Bild mit allen Angaben:
[[Datei:Felis silvestris - July 2007-1.jpg|350px|links|DaF-Wiki Katze]]
Größe – Ausrichtung - Beschreibung
Speichern nicht vergessen!
Kurzfassung
| Aufgabe | Was tun? | So schreibt man es: | Ergebnis |
|---|---|---|---|
| Bild aus Wikimedia Commons
einfügen |
1. Bild finden 2. anklicken |
File:Felis silvestris - July 2007-1.jpg
Schreibe 2 eckige Klammern davor und danach. |

|
- Zusätzliches Arbeitsblatt: Bilder im Wiki einfügen und bearbeiten (PDF)
1.3 Ein Video aus YouTube einfügen
- Suche auf YouTube ein passendes Video! http://de.youtube.com/
- Kopiere den hinteren Teil der URL. (nach dem <=>)
http://www.youtube.com/watch?v=3jjufIV8CpI
- Klicke auf <Bearbeiten>.
5. Schreibe folgende Formel (oder füge sie ein):
{{#ev:youtube|Teil der YouTube-URL}}
6. Ergänze den auf YouTube kopierte Teil der URL.
{{#ev:youtube|3jjufIV8CpI}}
| Video-Adresse | Was tun? | So schreibt man es im Wiki: | Ergebnis |
|---|---|---|---|
| http://www.youtube.com/watch?v=3jjufIV8CpI | {{#ev:youtube|Teil der YouTube-URL}} | {{#ev:youtube|3jjufIV8CpI}} |
{{#ev:youtube|lJnQChnv1T4}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden:
{{#ev:youtube|lJnQChnv1T4|800|center}}
Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt.