Hilfe:Erste Schritte/Schritt 3: Unterschied zwischen den Versionen
Aus ZUM Deutsch Lernen
Keine Bearbeitungszusammenfassung |
KKeine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
||
| (27 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Navigation verstecken|{{Erste Schritte/Navigation}}|Erste Schritte einblenden|Erste Schritte ausblenden}} | ||
{{ | {{Box|Nun erfolgt der Schritt 3 – Bearbeitung der Benutzerseite (Verlinkungen)| | ||
Voraussetzung: Ich bin angemeldet (siehe Schritt 1) | '''Voraussetzung: Ich bin angemeldet (siehe [[../Schritt 1|Schritt 1]])''' | ||
}} | |Hervorhebung2}} | ||
*''' | {{Box|Merke| | ||
*Ein '''interner Link''' führt auf eine Seite in diesem Wiki. | |||
*Ein '''externer Link''' führt auf eine Webseite außerhalb des Wikis. | |||
|Merksatz}} | |||
== | <div class="grid"> | ||
{{ | <div class="width-1-2"> | ||
Zuerst schaue dir folgendes Erklärvideo an: | |||
</div> | |||
<div class="width-1-2"> | |||
{{#ev:youtube|lOJVlFYI-rU|400|right}} | |||
</div> | |||
</div> | |||
Im Virtuell-Editor:<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
#Schreibe zuerst den Text der verlinkt werden soll. | |||
#Markiere diesen Text. | |||
#Klicke im '''Menü des VisualEditors''' auf das Symbol [[Datei:OOjs_UI_icon_link-ltr.svg|verweis=|20px]]. | |||
#Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann. | |||
</div> | |||
<div class="width-1-2"> | |||
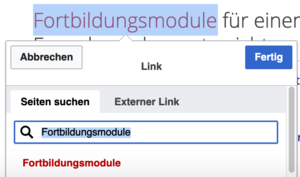
Interner Link: | |||
[[Datei:Bildschirmfoto 2020-08-26 um 14.55.21.png|rahmenlos]] | |||
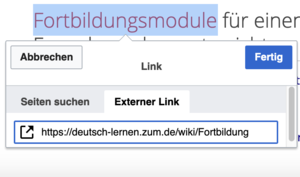
Externer Link: | |||
[[Datei:Bildschirmfoto 2020-08-26 um 15.02.07.png|rahmenlos]] | |||
</div> | |||
</div> | |||
{| | {{Box|Üben - Externer und interner Link | | ||
# Schreib den Namen deiner Schule. | |||
# Verlinke diesen Namen mit der Homepage deiner Schule (externer Link). | |||
# Setze danach einen internen Link zur Hauptseite in ZUM Deutsch Lernen. | |||
|Üben}} | |||
| | |||
| | |||
„Quelltext bearbeiten“ (Wiki-Syntax): externer Link | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>[https://deutsch-lernen.zum.de/wiki/Fortbildung Fortbildungsmodule]</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[https://deutsch-lernen.zum.de/wiki/Fortbildung Fortbildungsmodule] | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): interner Link | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>[[Fortbildungsmodule]]</pre> | |||
<pre>[[Hauptseite]]</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[Fortbildungsmodule]] | |||
[[Hauptseite]] | |||
</div> | |||
</div> | |||
{{ | {{Box|Merke| | ||
Vergiss nicht, deine Seite zu speichern. | |||
|Merksatz}} | |||
{| | {{Box|Info| | ||
Um Seiten einander zuzuordnen ist es wichtig, mit Unterseiten zu arbeiten. Die ersten Schritte kennst du schon; sie entsprechen dem Verlinken auf eine andere Seite im Wiki. So entsteht, zum Beispiel ausgehend von deiner Benutzerseite, Aufgabenseite o.ä, ein kleines eigenes Wiki im Wiki. | |||
|Kurzinfo}} | |||
[[ | {{Box|Übung - Unterseiten| | ||
# Erstelle deine erste eigene Unterseite. | |||
Wie man "verlinkt" weißt du schon. Eine Unterseite ist ganz einfach. | |||
|Üben}} | |||
Im Virtuell-Editor:<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
#Schreibe zuerst den Text der verlinkt werden soll. | |||
#Markiere diesen Text. | |||
#Klicke im '''Menü des VisualEditors''' auf das Symbol [[Datei:OOjs_UI_icon_link-ltr.svg|verweis=|20px]]. | |||
#Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann. | |||
#Trage die Adresse ein. Bei mir sieht es so aus: Benutzer: Ralf Klötzke/Meine erste Unterseite also Benutzer: x y/Meine erste Unterseite | |||
#Der Schrägstrich ordnet die Seite der übergeordneten Seite zu und erzeugt automatisch einen „Rücksprunglink“ dorthin. | |||
#Die rote Schrift bedeutet, dass die Seite noch keinen Inhalt hat. Klicke den Seitennamen und den Stift an, um sie zu füllen. | |||
</div> | |||
<div class="width-1-2"> | |||
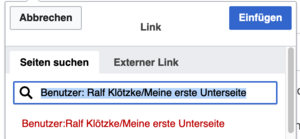
[[Datei:Bildschirmfoto 2020-08-26 um 15.59.21.png|rahmenlos]] | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): interner Link - Unterseite | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>[[/Meine erste eigene Unterseite]]</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[/Meine erste eigene Unterseite]] | |||
</div> | |||
</div> | |||
{{Box|Übung - Unterschreibe deine erste Arbeit:| | |||
|Üben}} | |||
Im Virtuell-Editor:<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
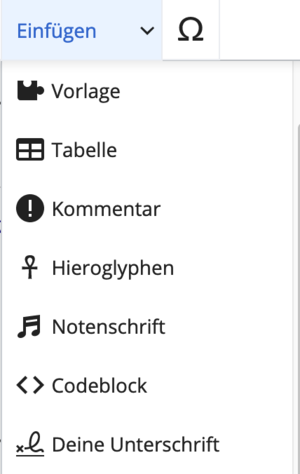
# Klicke im Editor auf '''"Einfügen"'''. | |||
# Suche den Stift-Button und klicke darauf. | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 16.09.36.png|rahmenlos]] | |||
</div> | |||
</div> | |||
{{Box|Merke| | |||
Vergiss nicht, deine Seite zu speichern. | |||
|Merksatz}} | |||
<br> | |||
<br> | |||
{{Erste Schritte/Navigation}} | |||
Aktuelle Version vom 29. September 2021, 09:34 Uhr
Zuerst schaue dir folgendes Erklärvideo an:
Im Virtuell-Editor:
- Schreibe zuerst den Text der verlinkt werden soll.
- Markiere diesen Text.
- Klicke im Menü des VisualEditors auf das Symbol
 .
. - Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann.
„Quelltext bearbeiten“ (Wiki-Syntax): externer Link
[https://deutsch-lernen.zum.de/wiki/Fortbildung Fortbildungsmodule]
„Quelltext bearbeiten“ (Wiki-Syntax): interner Link
[[Fortbildungsmodule]]
[[Hauptseite]]
Im Virtuell-Editor:
- Schreibe zuerst den Text der verlinkt werden soll.
- Markiere diesen Text.
- Klicke im Menü des VisualEditors auf das Symbol
 .
. - Es öffnet sich der Verlinkungsdialog mit dem man den Link einfügen kann.
- Trage die Adresse ein. Bei mir sieht es so aus: Benutzer: Ralf Klötzke/Meine erste Unterseite also Benutzer: x y/Meine erste Unterseite
- Der Schrägstrich ordnet die Seite der übergeordneten Seite zu und erzeugt automatisch einen „Rücksprunglink“ dorthin.
- Die rote Schrift bedeutet, dass die Seite noch keinen Inhalt hat. Klicke den Seitennamen und den Stift an, um sie zu füllen.
„Quelltext bearbeiten“ (Wiki-Syntax): interner Link - Unterseite
[[/Meine erste eigene Unterseite]]
Im Virtuell-Editor:
Erste Schritte
- Einleitung
- Schritt 1: Benutzerkonto und Anmeldung
- Schritt 2: Benutzerseite bearbeiten
- Schritt 3: Links einfügen
- Schritt 4: Bilder und Videos einbinden
- Schritt 5: Interaktive Übungen erstellen
- Prüfung
- Fleißarbeit 1 für fortgeschrittene Nutzer
- Fleißarbeit 2 - Externe Tools - für fortgeschrittene Nutzer