Hilfe:Erste Schritte/Schritt 2: Unterschied zwischen den Versionen
Aus ZUM Deutsch Lernen
KKeine Bearbeitungszusammenfassung Markierung: 2017-Quelltext-Bearbeitung |
|||
| (78 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Navigation verstecken|{{Erste Schritte/Navigation}}|Erste Schritte einblenden|Erste Schritte ausblenden}} | ||
{{Box|Nun erfolgt der Schritt 2 – Bearbeitung der Benutzerseite (einfache Formatierung)| | |||
'''Voraussetzung: Ich bin angemeldet (siehe [[../Schritt 1|Schritt 1]])''' | |||
|Hervorhebung2}}[[Datei:Formatieren 1.mp4|zentriert|rahmenlos]] | |||
{{Box|Info| | |||
Nach der Anmeldung ist deine Benutzerseite noch leer. In den folgenden Schritten lernst du, wie man Inhalte in eine Wiki-Seite einfügt.<br /> | |||
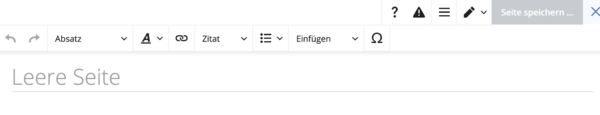
Klicke auf deinen noch rot erscheinenden Benutzernamen. Es öffnet sich folgendes Editorfenster:<br /> | |||
|Kurzinfo}} | |||
[[Datei:Bildschirmfoto 2020-08-26 um 13.31.40.png|rahmenlos|600px]] | |||
[[Datei: | |||
{{Box|Merke| | |||
Rot markierte Links im Wiki bedeuten: Diese Seite ist noch leer! | |||
*Beispiel: [[Leere Seite]] | |||
[[Seite mit Inhalt]] | |||
|Merksatz}} | |||
[[Datei:Bildschirmfoto 2020-08-26 um 13.38.02.png|mini|left|]] | |||
{{Box|Info| | |||
Um eine Seite mit dem VisualEditor zu bearbeiten, klicke auf den '''Stift '''oben rechts auf der Seite.<br /> | |||
Klickt man auf den Button mit den '''drei Punkten''' öffnet sich der Reiter '''„Quelltext bearbeiten“'''. Hier kommt man zum klassischen Wiki-Quelltexteditor.<br /> | |||
Eine sehr ausführliche Beschreibung gibt es im''' [https://t1p.de/58pl Mediawiki: VisualEditor - Benutzerhandbuch]'''<br /> | |||
Viele Symbole kommen dir sicherlich schon bekannt vor. | |||
|Kurzinfo}} | |||
<br /> | |||
<br /> | |||
<br /> | |||
--- | |||
<br /> | |||
<br /> | |||
<br /> | <br /> | ||
{{Box|Üben - Fett und Kursiv| | |||
Jetzt kann es mit dem Schreiben losgehen! | |||
* Stell dich kurz vor (Unterrichtsfächer und Schule oder das, was dich mit Deutsch als Fremdsprache oder Zweitsprache verbindet; wenn gewollt: Vor- und/oder Nachname). | |||
* Nun schreibe das Land und die Stadt, wo du gerade arbeitest. | |||
* Wort/Wörter markieren und den passenden Button klicken. | |||
|Üben}} | |||
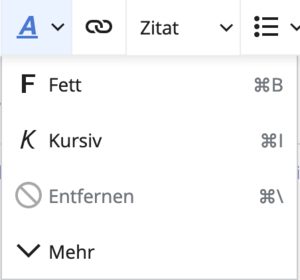
Im Virtuell-Editor:<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
#Markiere das Wort. | |||
#Klicke auf den passenden Button | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 13.52.27.png|rahmenlos]] | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“: Schreibe dein Land kursiv | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>''Land''</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
''Land'' | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“: Schreibe deine Stadt fett | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>'''Stadt'''</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
'''Stadt''' | |||
</div> | |||
</div> | |||
{| | {{Box|Merke| | ||
Du kannst im Editor vorgenommenen Änderungen "rückgängig machen" und wiederholen. | |||
[[Datei:VisualEditor - Toolbar - Undo-redo.png|rahmenlos]] | |||
|Merksatz}} | |||
|- | {{Box|Üben - Lege Überschriften an.| | ||
| | # Mögliche Titel für Überschriften: "Was ich gerne mache!" - "Was ich nicht gerne mache!" - „Was ich unbedingt noch tun will!“ | ||
#Füge weitere Überschriften hinzu. | |||
| | |Üben}} | ||
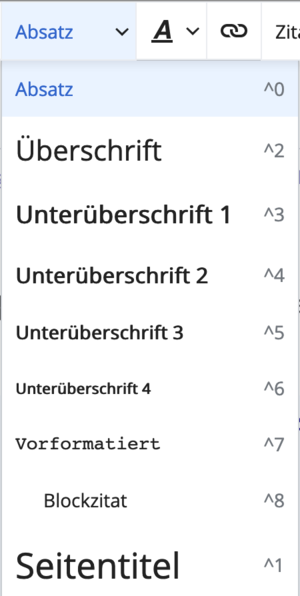
| | Im Virtuell-Editor:<br /> | ||
<div class="grid"> | |||
<div class="width-1-2"> | |||
Gehe so vor: | |||
# Überschrift schreiben | |||
# Überschrift markieren | |||
# Dann den passenden Button klicken: Klicke auf den Button "Überschrift" und so erhältst du eine Auswahl von unterschiedlichen Überschriftebenen. | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 14.03.18.png|rahmenlos]] | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): Hauptüberschrift | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>== Hauptüberschrift ==</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
== Hauptüberschrift == | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): Sekundäre Überschrift | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>=== Sekundäre Überschrift ===</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
=== Sekundäre Überschrift === | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): Untergeordnete Überschrift | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>==== Untergeordnete Überschrift ====</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
==== Untergeordnete Überschrift ==== | |||
</div> | |||
</div> | |||
{| | {{Box|Üben - Nummerierungen| | ||
* Nenne drei Dinge, die du gern einmal machen würdest. Beginne mit dem Wichtigsten. | |||
* Nummeriere deine Liste, sodass unter 1. (oben) das Wichtigste steht. | |||
|Üben}} | |||
| | |||
|} | |||
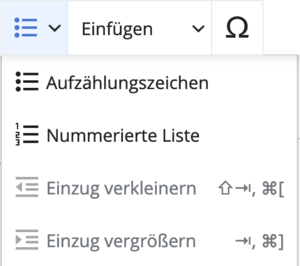
Im Virtuell-Editor: (Numerierungen, Aufzählungszeichen)<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
Gehe so vor: | |||
# Schreib die gewünschten Dinge untereinander. | |||
# Alle markieren | |||
# Dann den passenden Button klicken. | |||
--- | |||
# China besuchen | |||
# Auf einer einsamen Insel ein halbes Jahr leben. | |||
# Ulysses zu Ende lesen | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 14.25.03.png|rahmenlos]] | |||
</div> | |||
</div> | |||
„Quelltext bearbeiten“ (Wiki-Syntax): Nummerierungen | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre> | |||
# Element 1 | |||
# Element 2 | |||
# Element 3</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
# Element 1 | |||
# Element 2 | |||
# Element 3 | |||
</div> | |||
</div> | |||
{{ | {{Box|Merke|Das Rauten-Zeichen < # > findest du auch auf deiner Tastatur.|Merksatz}} | ||
}} | |||
{{Box||Üben - Listen (Aufzählungszeichen)| | |||
* Welche Dinge würdest du auf eine einsame Insel mitnehmen? '''(5)''' | |||
* Schreibe eine Liste mit Aufzählungszeichen. | |||
|Üben}} | |||
* | „Quelltext bearbeiten“ (Wiki-Syntax): Nummerierungen | ||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre> | |||
* Element A | |||
* Element B | |||
* Element C</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
* Element A | |||
* Element B | |||
* Element C | |||
</div> | |||
</div> | |||
{{Box|Merke|Das Sternchen-Zeichen < * > findest du auch auf deiner Tastatur.|Merksatz}} | |||
{{Box|Gratulation!| | |||
'''Du hast gerade die wichtigsten Funktionen des Wikis erlernt!''' | |||
|Hervorhebung1}} | |||
< | <br> | ||
<br> | |||
{{Erste Schritte/Navigation}} | |||
Aktuelle Version vom 29. September 2021, 09:28 Uhr
---
Im Virtuell-Editor:
„Quelltext bearbeiten“: Schreibe dein Land kursiv
''Land''
Land
„Quelltext bearbeiten“: Schreibe deine Stadt fett
'''Stadt'''
Stadt
Im Virtuell-Editor:
Gehe so vor:
- Überschrift schreiben
- Überschrift markieren
- Dann den passenden Button klicken: Klicke auf den Button "Überschrift" und so erhältst du eine Auswahl von unterschiedlichen Überschriftebenen.
„Quelltext bearbeiten“ (Wiki-Syntax): Hauptüberschrift
== Hauptüberschrift ==
Hauptüberschrift
„Quelltext bearbeiten“ (Wiki-Syntax): Sekundäre Überschrift
=== Sekundäre Überschrift ===
Sekundäre Überschrift
„Quelltext bearbeiten“ (Wiki-Syntax): Untergeordnete Überschrift
==== Untergeordnete Überschrift ====
Untergeordnete Überschrift
Im Virtuell-Editor: (Numerierungen, Aufzählungszeichen)
Gehe so vor:
- Schreib die gewünschten Dinge untereinander.
- Alle markieren
- Dann den passenden Button klicken.
---
- China besuchen
- Auf einer einsamen Insel ein halbes Jahr leben.
- Ulysses zu Ende lesen
„Quelltext bearbeiten“ (Wiki-Syntax): Nummerierungen
# Element 1 # Element 2 # Element 3
- Element 1
- Element 2
- Element 3
„Quelltext bearbeiten“ (Wiki-Syntax): Nummerierungen
* Element A * Element B * Element C
- Element A
- Element B
- Element C
Erste Schritte
- Einleitung
- Schritt 1: Benutzerkonto und Anmeldung
- Schritt 2: Benutzerseite bearbeiten
- Schritt 3: Links einfügen
- Schritt 4: Bilder und Videos einbinden
- Schritt 5: Interaktive Übungen erstellen
- Prüfung
- Fleißarbeit 1 für fortgeschrittene Nutzer
- Fleißarbeit 2 - Externe Tools - für fortgeschrittene Nutzer