Hilfe:Erste Schritte/Schritt 4: Unterschied zwischen den Versionen
Aus ZUM Deutsch Lernen
KKeine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
|||
| (28 dazwischenliegende Versionen von 2 Benutzern werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
{{ | {{Navigation verstecken|{{Erste Schritte/Navigation}}|Erste Schritte einblenden|Erste Schritte ausblenden}} | ||
{{Box|Nun erfolgt der Schritt 4 – Bilder und Videos einbinden| | |||
'''Voraussetzung: Ich bin angemeldet (siehe [[../Schritt 1|Schritt 1]])''' | |||
|Hervorhebung2}} | |||
{{Box|Info| | |||
Zum Einfügen von Bildern gibt es mehrere Möglichkeiten: | |||
# Einfügen im Visual Editor und bei Quelltextbearbeitung: über das Menü "Einfügen" können Medien (unter anderem Bilder) im Archiv des ZUM-Deutsch Lernen und der [https://commons.wikimedia.org/wiki/Hauptseite Wikimedia Commons] gesucht und direkt eingebunden werden. Dies ist die leichteste Art, weil keinerlei Zusatzinformationen zu den Bildern gegeben werden müssen. | |||
# Außerdem können über dieses Menü Bilder auch hoch geladen werden. Als Standardlizenz ist die Lizenz CC-by-SA 4.0 ausgewählt. Wenn eine andere Lizenz gewünscht ist, muss über den Uploadassistenten hoch geladen werden. | |||
# Upload-Assistent: An jeder Seite ist unten rechts ein Schraubenschlüssel (wenn man angemeldeter Nutzer ist). Dort gibt es den Punkt "Datei hochladen". Bei dieser Schrittfolge können unterschiedliche Lizenzen ausgewählt werden. | |||
|Kurzinfo}} | |||
== 1. | == 1. Bilder einfügen == | ||
Die Bilder auf der Seite von Wikimedia Commons können direkt im | {{Box|Üben - Ein Bild aus Wikimedia Commons einfügen| | ||
Die Bilder auf der Seite von Wikimedia Commons können direkt hier im Wiki angezeigt werden. | |||
# Gehe auf die Seite von Wikimedia Commons http://commons.wikimedia.org/wiki/Hauptseite | |||
# Suche ein Bild (Beispiel Katze) und verlinke es hier. | |||
# Beispiel: | |||
|Üben}} | |||
Im Virtuell-Editor 1:<br /> | |||
<div class="grid"> | |||
# Kopiere die File-Benennung des Bildes | <div class="width-1-2"> | ||
#Kopiere die File-Benennung des Bildes: | |||
<pre>File:Felis silvestris - July 2007-1.jpg</pre> | |||
#Gehe auf <Einfügen> und dann auf <Medien>. | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 16.53.27.png|rahmenlos|150px]] | |||
</div> | |||
</div> | |||
Im Virtuell-Editor 2:<br /> | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
#Füge jetzt die kopierte File-Benennung des Bildes in das Suchfeld ein. Es könnte auch nach einem Wort wie "cat" ("Katze" funktioniert aktuell nicht) gesucht werden. | |||
#Wähle das Bild aus. | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 16.57.57.png|rahmenlos]] | |||
</div> | |||
</div> | |||
== 1 | Im Virtuell-Editor 2:<br /> | ||
= | <div class="grid"> | ||
[[Datei: | <div class="width-1-2"> | ||
#Klicke auf <Dieses Bild weiterverwenden>. | |||
#und danach auf einfügen. | |||
</div> | |||
<div class="width-1-2"> | |||
[[Datei:Bildschirmfoto 2020-08-26 um 17.06.02.png|rahmenlos]]<br /> | |||
Ergebnis: Das Bild wird als "Mini"-Bild eingefügt. | |||
[[Datei:Felis silvestris - July 2007-1.jpg|mini]] | |||
</div> | |||
</div> | |||
< | Alternativ kannst du die auf [https://commons.wikimedia.org/wiki/Hauptseite Wikimedia Commons] erhaltene File-Benennung des Bildes über | ||
„Quelltext bearbeiten“: | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>[[File:Felis silvestris - July 2007-1.jpg]]</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[File:Felis silvestris - July 2007-1.jpg]] | |||
</div> | |||
</div> | |||
< | „Quelltext bearbeiten“: Größe des Bildes anpassen. | ||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>[[File:Felis silvestris - July 2007-1.jpg|300px]]</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
[[File:Felis silvestris - July 2007-1.jpg|300px]] | |||
</div> | |||
</div> | |||
{{Box|Merke| | |||
<px> steht für Pixel. | |||
* 200px – Das Bild wird kleiner. | * 200px – Das Bild wird kleiner. | ||
* 600px – Das Bild wird größer. | * 600px – Das Bild wird größer. | ||
|Merksatz}} | |||
{{Box|Merke| | |||
Vergiss nicht, deine Seite zu speichern. | |||
|Merksatz}} | |||
==2. Ein Video aus YouTube einfügen== | |||
{{Box|Üben - Ein Video aus YouTube einfügen | | |||
# Suche auf YouTube ein passendes Video! https://www.youtube.com/ | |||
# Kopiere den hinteren Teil der URL. Du findest diese unter <Teilen>. | |||
<pre>https://youtu.be/lJnQChnv1T4</pre> | |||
3. Bearbeite die Seite und füge das Video ein.<br /> | |||
|Üben}} | |||
„Quelltext bearbeiten“: YouTube-Videos einbinden | |||
<div class="grid"> | |||
<div class="width-1-2"> | |||
<pre>{{#ev:youtube|lJnQChnv1T4}}</pre> | |||
<pre>{{#ev:youtube|Teil der YouTube-URL}}</pre> | |||
</div> | |||
<div class="width-1-2"> | |||
{{#ev:youtube|lJnQChnv1T4}} | |||
</div> | |||
</div> | |||
Hinter <code>#ev:</code> fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei. | |||
{{Box|Info - Weitere Anpassungen | | |||
Zusätzlich können Parameter zur Breite (in Pixel) und zur Ausrichtung (left, center oder right) eingegeben werden: | |||
<pre>{{#ev:youtube|lJnQChnv1T4|800|center}}</pre> | |||
Empfohlen ist eine Breite von 800 Pixeln bei YouTube und 960 Pixeln bei Vimeo Videos, zudem eine mittige Ausrichtung (center) - damit ist eine gute Darstellung auf allen Displaygrößen gewährt. | |||
|Kurzinfo}} | |||
|} | {{#ev:youtube|lJnQChnv1T4|800|center}} | ||
<br> | |||
<br> | |||
{{Erste Schritte/Navigation}} | |||
Aktuelle Version vom 30. August 2020, 20:41 Uhr
1. Bilder einfügen
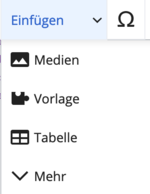
Im Virtuell-Editor 1:
- Kopiere die File-Benennung des Bildes:
File:Felis silvestris - July 2007-1.jpg
- Gehe auf <Einfügen> und dann auf <Medien>.
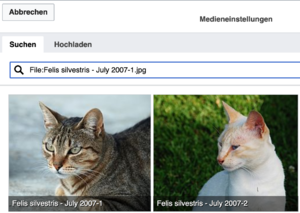
Im Virtuell-Editor 2:
- Füge jetzt die kopierte File-Benennung des Bildes in das Suchfeld ein. Es könnte auch nach einem Wort wie "cat" ("Katze" funktioniert aktuell nicht) gesucht werden.
- Wähle das Bild aus.
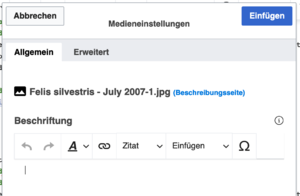
Im Virtuell-Editor 2:
- Klicke auf <Dieses Bild weiterverwenden>.
- und danach auf einfügen.
Alternativ kannst du die auf Wikimedia Commons erhaltene File-Benennung des Bildes über „Quelltext bearbeiten“:
„Quelltext bearbeiten“: Größe des Bildes anpassen.
2. Ein Video aus YouTube einfügen
„Quelltext bearbeiten“: YouTube-Videos einbinden
{{#ev:youtube|lJnQChnv1T4}}
{{#ev:youtube|Teil der YouTube-URL}}
Hinter #ev: fügt man die Plattform ein (youtube, vimeo oder soundcloud) sowie nach einer Pipe (|) die ID des Videos bzw. der Audiodatei.
Erste Schritte
- Einleitung
- Schritt 1: Benutzerkonto und Anmeldung
- Schritt 2: Benutzerseite bearbeiten
- Schritt 3: Links einfügen
- Schritt 4: Bilder und Videos einbinden
- Schritt 5: Interaktive Übungen erstellen
- Prüfung
- Fleißarbeit 1 für fortgeschrittene Nutzer
- Fleißarbeit 2 - Externe Tools - für fortgeschrittene Nutzer